12/8/11
Some Clothing Made with Illustrator
After reading the book The Fashion Designer's Directory of Shape and Form, I tried to create some of the clothing in the book by Illustrator.
12/5/11
Programme of Study Proforma
12/4/11
Context & Method for Jeanette's Module
 |
| The cover of the powerpoint |
The Research Problems:
- How to make data easier to understand by visualization?
- Can data visualization be animated instead of just static display?
- How to apply the new computer technology to create better data visualization?
Context:
Data visualization is the study of how to communicate information in a clear and effective way by graphic methods(Fry+Oram, 2007).
We are living at an information explosion time, but to many non-professionals, so much data is a disaster because they are hard to read and understand. Most of the time, people are trying to understand the meaning of the data instead of the numbers. That's why we need visual design to help the public to get the content of the data.
As for the exploration of data visualization, traditional visual artist like Woolman argued that 'The root of information visualization is in graph drawing'(Woolman,2002); This focus on static graphic method certainly help people to understand the relationship and meaning of the data, but it's not flexible enough to represent the change of the information if its data is dynamic.
Ben Fry, who is a consultancy of design and software, proposed another theory for this kind of visualization. He stressed the importance of the interaction and change between data and users. Base on this theory, he summarized seven steps of data visualization, which are “acquire-parse-filter-mine-represent-refine-interact”(Fry,2007). These steps provided a very practical method of data display and also the possibility to allow user to communication with the data.
In the case of this project, which aimed at using the story background of Cinderella to build an online data visualization website, with the new technique HTML5 to draw the canvas, also involve Maya 3D modeling and 2D drawing, the seven-steps-method that Fry suggested is inspiring; it somehow involves all the needs and stakeholders through the visualizing process, and it's easy to reuse in other visualization cases, such as an online HTML5 information animation.
Outcome:
Aimed at helping people understand themselves better by interacting with certain data, this project focuses on the data relative to personal interest. The outcome should be easy to access and simple to operate, and suitable for a planned online animated data visualization website.
The research and practice are relative to the areas of visualization, fashion and computer programming.
Research Methods:
The research will use the following research methods:
- Storyboard, which will simplify the data to be presented and clarify how to visualize it;
- Visual diary, which will be helpful to collect inspiration and build up the visualization ideas;
- Computer simulation, which will permit experiments to understand the possibility and limits of the new technologies used in the project, such as Javascript and HTML5;
Timetable:
- September - November 2011 (Program Learning of Maya and Life Drawing, Research on Technology and Fashion, Experiment on Web programming, data analysis)
- December 2012(script and storyboard, experiment on website)
- January - February 2012(Character Design, 3d modeling, work on the website)
- March - June 2012(background design, animation, sound, build the website)
- July - August 2012(music and sound, editing, coding and test of the website, poster)
Reference:
- Ben Fry and Andy Oram (ed.) (2007) Visualizing Data. United States of America, O'Reilly Media, Inc.
- Matt Woolman (2002) Digital Information Graphics. London, Thames & Hudson Ltd.
- Peter Lunbbers, Brian Albers, and Frank Salim (2010) Pro HTML5 Programming:Powerful APIs for Richer Internet Application Development. United States of America, Apress.
An Experiment on Image Sprite
I have posted a blog(Image Sprites, Easy Animation) of Image Sprite and I really like this way of animation. In this experiment, I used some open resource images of clothes from zool.com.cn and create a large image as the basic background.
It's glad to see that this experiment go along well with most browser. Feel free to visit it and give me some suggestion.
 |
| The Basic Background |
 |
| The Image Frame that Shown On Website |
An Experiment on Realtime Lighting
I always wanted to show light on a website in a way of realtime, which means the lighting a certain object can change according to the movement of the mouse. I read a lot of website then one day I came across an amazing solution on 29a.ch created by Jonas Wagner. Then I fellow him on Twitter and asked if I could use this technique in my project. He's so nice that he gave this permission.
The I read some of him code. What I have to do is to create two image, one is for the normal face, and then use Photoshop or other better tool to revert its color, then the javascript file will use a certain maths principle to help calculate the alpha and color of the position of the mouse above the face image.
In my experiment, I used a picture I took of a castle in Highland, then use Photoshop to make it looked darker and created another image as the lighting image by 'revert' tool. The experiment went good on Chrome and Safari, you may visite it by this link.
The I read some of him code. What I have to do is to create two image, one is for the normal face, and then use Photoshop or other better tool to revert its color, then the javascript file will use a certain maths principle to help calculate the alpha and color of the position of the mouse above the face image.
 |
| The face image |
 |
| The Reverted Image (by PS) |
 |
| The result of this experiment |
12/3/11
Something about 3D
 |
| A Classroom I Created in Class, with the help of Link |
 |
| Set Proportions by stylepilot.com |
And if this doesn't work out, I shall try the online 3D technique name WebGL, which allow you to do a lot of changes to 3D object in realtime online. It's similar to OpenGL that I'm familiar with, but it's still under development and the coding is very complexity.
By the way, I saw some video about 123D of AutoDesk, I think it's a helpful tool for me to build models of different body shape if I just have to take some photo of people.
Two Tutorial Meeting of This Semester
 |
| Tutorial Meeting @21-11-2011 |
For the first meeting, I introduced my intention of the project, and listed the techniques such as HTML5 that I would used. Then Mr. O'Neill helped me to sort out my mind and we discuss the data I were going to use. We decided to concentrate on color, body shape and occasions. He suggested me to do some research on fashion and dig into this factors and so I did.
For the second meeting, we talked about the result of my fashion research and my website. Then he show me a website of women's body shape in their eyes. We also discussed some detail of how to get data from the users, and set up a plan for my project in the next month.
12/1/11
The Data I Will Collect and Their Interaction
As my project is an experiment of information graphic, it's certain that data will play an important role in it. To find out the user's preference of dressing, we need data of fashion, such as body shapes, colors, occasions and personal styles.
I have posted several blogs about these fashion definitions, so here I will focus on the measurement of the data. I did some search in the library, but wasn't able to find any clear tool of this. So I have to get some information from the internet, and I was glad to find a website named 'the chic fashionista' which offers many useful way to measure the body shape and so on. Here's the data I will use in my project:
I have posted several blogs about these fashion definitions, so here I will focus on the measurement of the data. I did some search in the library, but wasn't able to find any clear tool of this. So I have to get some information from the internet, and I was glad to find a website named 'the chic fashionista' which offers many useful way to measure the body shape and so on. Here's the data I will use in my project:
- For Body Shape(Summarize from HOW TO TAKE ACCURATE BODY MEASUREMENTS )
1. Shoulder Line: A straight line from one outer edge to the other;
2. Bust Line: Around the fullest part of the chest;
3. Waist Line: Around the narrowest part of the torso, avoid holding breath;
4. Hips Line: Around the widest part of the hips, with feet close together;
5. Rise: A line from natural waist down to crotch;
6. Inseam: Crotch to the inside of ankle.
Interaction: The user should be able to input these data and let the future website to calculate their body shape, or they could just choose the body shape from the 5 images we offer.
Interaction: The user should be able to input these data and let the future website to calculate their body shape, or they could just choose the body shape from the 5 images we offer.
- For Occasions
The different kinds of Occasions have been summarized in the blog occasions.
Interaction: The user should be able to choose the occasion from a list of images or small animations.
- For Colors(Summarize from SEASONAL COLOR ANALYSIS)
1. The quality of skin tone;
2. The color of hair;
3. The color of eyes;
2. The color of hair;
3. The color of eyes;
Interaction: A cute face should be offer on the website that users could choose the color of their skin, hair and eyes from a list and the face will change according to their options.
- For Styles(Summarize from Fashion Style Quiz)
1. Options: classic, trendy, dramatic, eclectic, romantic, Bohemian, sporty, urban;
Interaction: All of these styles could be chosen from a list of cute animations.
Interaction: All of these styles could be chosen from a list of cute animations.
- For Registration and Login
1. User name(Neccesary);
2. Password(Neccesary)
3. Email(Neccesary)
4. Age(Optional)
5. Job(Optional)
2. Password(Neccesary)
3. Email(Neccesary)
4. Age(Optional)
5. Job(Optional)
Interaction: The user name and email should be check in real time from the database, job could be picked up from a provided list.
All these datas should be saved in a database, use the username name as the key, to produce a profile for the users.
All these datas should be saved in a database, use the username name as the key, to produce a profile for the users.
Cinderella by Phil Porter
There's many things that I can learn from the play. First is the way it told the story, as written in the website, it recreate the story like this:
Cinderella works all day for her father in a floating retirement home for elderly magicians and their assistants. And when she’s not bailing out the family business, she’s bailing out the water!
Back on dry land, the Queen announces that a ball will be held to find the dashingly handsome young prince a wife, but Cinderella’s wicked stepsisters are determined to ruin her dream of attending the Royal ball.
With only the retirement home’s magicians to help her, who will work the magic Cinderella needs to get to the ball?I liked it because no matter how the background changed, it still focus on the magic and dreams, just as it said in the play "sometimes all you need is a little magic". Especially, it gave the characters some new dispositions. Cinderella was recreated as a girl no so weak, but still kind-hearted and have a strong sense of responsibility. She didn't go to the ball for the prince, instead she just wanted to be happy and beautiful for just one night. That's more understandable in nowadays. And the prince was someone who want to be "true me" and miss the simple but happy live before becoming a member of nobility. And obviously, every audience loved its funny details.
For the stage, the play only had 3 scene: the ship(Cinderella's room and the magicians' dinning room), the castle. I think this is really intelligent because this covered the most famous part of the story already. In my project, I will also concentrate on the castle and Cinderella's room.
Another impressive thing I got from the play was to catch the audience's attention by casting a drop of light to a certain character on the stage. I can do it with HTML5, like the example I collected before on Normal Mapping with Javascript and Canvas.
There was one thing that really impressive me after the play. A lady asked her friend how she thought of this show, her friend said "I love it, it's happy, maybe because it's so easy to understand". That reminded once we talked about the definition of animation in class, we looked back to a lot of early animations of producers such as Disney. Most of they are simple and just make you laugh. Nowadays, the development of technique allow the outcome of animation to have more possibility, but I think there's something that never change. That's take animation as a tool to write out what you see and feel from life, to recreate this into something simple and easy to accept, to help people better understand and pursuit something meaningful.
Labels:
art,
context,
Definition of Animation,
story
11/23/11
Mind Map for the Presentation
 |
| Mindmap |
The small images used in the map came from a series of open source from zcool.com.cn.
Reading List of Books and Websites
Fashion:
1. Kim Johnson Gross and Jeff Stone(1998) What Should I Wear? London, Thames and Hudson Ltd.
2. Sophie Woodward(2007) Why Women Wear What They Wear. Oxford, Oxford International Publishers Ltd.
3. Jay Calderin(2009) Form Fit Fashion. United States of America, Rockport Publishers, Inc.
4. Simon Traves-Spencer and Zarida Zaman(2008) The Fashion Designer's Directory of Shape and Form. London, Quarto Publishing plc.
5. Style Makeover HQ(n.d.) [Online] Available from: http://www.style-makeover-hq.com [Accessed 21st Nov. 2011].
6. Patrick and John Ireland(2007) New Fashion Figure Templates. London, Batsford.
7. Magazine of Elle and Marie Claire.
8. the chic fashionista(n.d.) [Online] Available from: http://www.thechicfashionista.com/body-shapes.html [Accessed 4st Dec. 2011].
Story:
1. C.S.Evans(1919) Cinderella. London, William Heinemann.Ltd.
2. Jeffrey Scott(2002) How to Write For Animation. United States of America, Overlook.
Technology:
1. Jason Cranford Teague(2011) Css3. United States of America, Peachpit Press.
2. Buce Lawson and Remy Sharp(2011) Introducing HTML5. United States of America, Peachpit Press.
3. Emily Vander Veer(2011) Javascript for Dummies. United States of America, Wiley Publishing, Inc.
4. webs.com(n.d.) [Online] Available from: http://www.webs.com [Accessed 22nd Nov. 2011].
5. Google Logo(n.d.) [Online] Available from: http://addieworks.typepad.jp/google_logo_museum/2011/09/google-logo-%E3%82%B8%E3%83%A0-%E3%83%98%E3%83%B3%E3%82%BD%E3%83%B3-%E7%94%9F%E8%AA%9575%E5%91%A8%E5%B9%B4.html [Accessed 22nd Nov. 2011].
6. canvasdemos.com(n.d.) [Online] Available from: http://www.canvasdemos.com/ [Accessed 22nd Nov. 2011].
7. openprocessing.org(n.d.) [Online] Available from: http://www.openprocessing.org/ [Accessed 22nd Nov. 2011].
8. Ben Fry and Andy Oram (ed.) (2007) Visualizing Data. United States of America, O'Reilly Media, Inc.
9. Matt Woolman (2002) Digital Information Graphics. London, Thames & Hudson Ltd.
10. Peter Lunbbers, Brian Albers, and Frank Salim (2010) Pro HTML5 Programming:Powerful APIs for Richer Internet Application Development. United States of America, Apress.
Drawings:
1. Preston Blair(n.d.) Cartoon Animation.
2. Richard Williams(2002) The Animator's Survival Kit.
3. ~samuel123 @ deviantart(n.d.) [Online] Available from: http://samuel123.deviantart.com/ [Accessed 22nd Nov. 2011].
4. Complexity Graphics by Tatiana Plakhova http://www.complexitygraphics.com/
1. Kim Johnson Gross and Jeff Stone(1998) What Should I Wear? London, Thames and Hudson Ltd.
2. Sophie Woodward(2007) Why Women Wear What They Wear. Oxford, Oxford International Publishers Ltd.
3. Jay Calderin(2009) Form Fit Fashion. United States of America, Rockport Publishers, Inc.
4. Simon Traves-Spencer and Zarida Zaman(2008) The Fashion Designer's Directory of Shape and Form. London, Quarto Publishing plc.
5. Style Makeover HQ(n.d.) [Online] Available from: http://www.style-makeover-hq.com [Accessed 21st Nov. 2011].
6. Patrick and John Ireland(2007) New Fashion Figure Templates. London, Batsford.
7. Magazine of Elle and Marie Claire.
8. the chic fashionista(n.d.) [Online] Available from: http://www.thechicfashionista.com/body-shapes.html [Accessed 4st Dec. 2011].
Story:
1. C.S.Evans(1919) Cinderella. London, William Heinemann.Ltd.
2. Jeffrey Scott(2002) How to Write For Animation. United States of America, Overlook.
Technology:
1. Jason Cranford Teague(2011) Css3. United States of America, Peachpit Press.
2. Buce Lawson and Remy Sharp(2011) Introducing HTML5. United States of America, Peachpit Press.
3. Emily Vander Veer(2011) Javascript for Dummies. United States of America, Wiley Publishing, Inc.
4. webs.com(n.d.) [Online] Available from: http://www.webs.com [Accessed 22nd Nov. 2011].
5. Google Logo(n.d.) [Online] Available from: http://addieworks.typepad.jp/google_logo_museum/2011/09/google-logo-%E3%82%B8%E3%83%A0-%E3%83%98%E3%83%B3%E3%82%BD%E3%83%B3-%E7%94%9F%E8%AA%9575%E5%91%A8%E5%B9%B4.html [Accessed 22nd Nov. 2011].
6. canvasdemos.com(n.d.) [Online] Available from: http://www.canvasdemos.com/ [Accessed 22nd Nov. 2011].
7. openprocessing.org(n.d.) [Online] Available from: http://www.openprocessing.org/ [Accessed 22nd Nov. 2011].
8. Ben Fry and Andy Oram (ed.) (2007) Visualizing Data. United States of America, O'Reilly Media, Inc.
9. Matt Woolman (2002) Digital Information Graphics. London, Thames & Hudson Ltd.
10. Peter Lunbbers, Brian Albers, and Frank Salim (2010) Pro HTML5 Programming:Powerful APIs for Richer Internet Application Development. United States of America, Apress.
Drawings:
1. Preston Blair(n.d.) Cartoon Animation.
2. Richard Williams(2002) The Animator's Survival Kit.
3. ~samuel123 @ deviantart(n.d.) [Online] Available from: http://samuel123.deviantart.com/ [Accessed 22nd Nov. 2011].
4. Complexity Graphics by Tatiana Plakhova http://www.complexitygraphics.com/
11/22/11
Something About a Magic Mirror
 |
| Tell Me, Magic Mirror!(Sorry, I couldn't find the artist) |
In the story of Snow White, the queens always wanted to get information about 'the fairest' from her magic mirror. In fact, she just wanted get admiration from it. As Woodward says in her book, the importance of a mirror is that 'Looking in the mirror is therefore a marriage of the intimate and the generic, as women consider their own dressed bodies in light of wider social ideals and expectations.' According to her theory, when a women find the girl in the mirror is exactly the one fits her imagination of herself and what she want the society to see as 'her', she will find this fits. That's why occasion, body shape finess and preference colors are important factors when choosing the prefect dress.
That's why sometimes it's funny that we such a different 'me' in the mirror.
 |
| Can you spot your REAL shape? from dailymail.co.uk |
Another interesting question is that what will people usually do in front of a mirror? Here's something I read and find in life:
1. Really look at myself;
2. Try the clothes on, look carefully, turn around;
3. Take off the clothes, change to another one;
4. 2<-->3;
5. Smile when it looks good, or even dance with it;
6. Angry or disappointed when it doesn't fit, or even kick the mirror;
7. Talk to myself.
Reference:
Sophie Woodward(2007) Why Women Wear What They Wear. Oxford, Oxford International Publishers Ltd.
Labels:
context,
Critical Theory,
dress,
interaction,
Pratice,
story
Life Drawing Pratice
 |
| Sketch@ Oct. |
 |
| Sketch @ Oct. |
 |
| Sketch @ Nov. |
 |
| Sketch @ Nov |
For the next 2 month, I'm going to do some drawing practice on Models of different body shape, and try to do so sketch on fashion design, hope this will contribute to my project.
The Story of Cinderella
 |
| Cinderella Pumpkin Carriage |
First I watch some movie of Cinderella. One of them is Cinderella 1950 produced by Disney. I dont think much of this version, cause it pays too much attention to the mouses and the cat, which make me loose my patience. Another is Cinderella III A Twist in Time, also produced by Disney in 2007, which post a question that if the slippers didn't fit Cinderella? Will the prince still fall in love with her? It's some kind of interesting that it make you really consider about the importance of the dressing to a woman.
Then I interviewed people from different country about their idea of Cinderella, this including friends from UK, New Zealand, China and so on. And found that most people learn about the story from the Disney movie, which means people have a similar concept of this story. When ask the question that Why do you think Cinderella wanted to go to the ball? Most of them thought it's because she wanted to meet the prince, or she was curious about the ball, or she wanted a change of her life.
I also read some books of Cinderella. Most children's books of the story are really simple and short, but one of them impressed me a lot. It's Cinderella told by C.S.Evans. The writer enriches the story with imagination of the detail, such as what people think in certain moments, but that means he also changes the story a lot. Anyway, it's funny to hear something different.
11/21/11
Choose Your Color
It's said that the right color can make you look younger, slimmer and brighter. It has something to do with your body shape, skin, hair and eye, and of course you should also choose your dressing color according the occasion.
When trying to understand the color in dressing, we should consider its culture, psychology and its change with season.
For culture, it means to understanding the connotations that a color carries from culture to culture and for different socia groups can clarify(Jay Calderin, 2009). It's important cause personal preference of color often connects to their cultural background.
As for psychology, it's that when we see a color, it might bring certain feeling to us. Blue may bring in the feeling of a clear sky and make you feel soothing. Red might be hot and stimulate. You can find more about Color Psychology by clicking this.
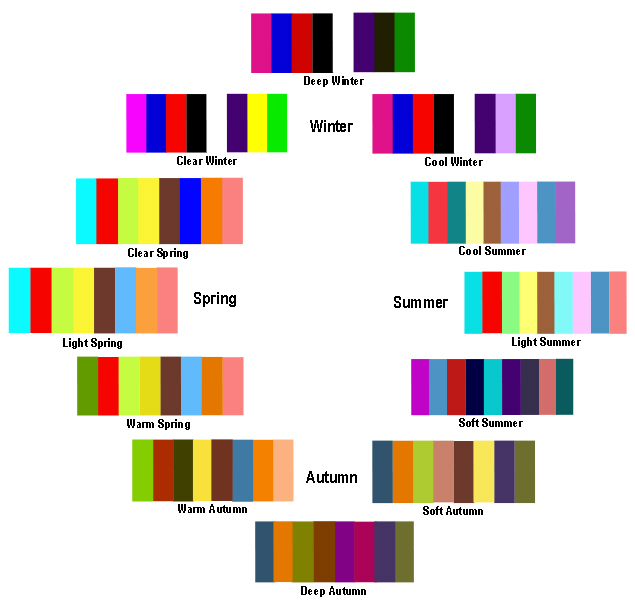
Changing seasons mean the past of time and switching of the occasions. There aren't any certain rules about what color to choose from, cause fashion is always developing. But we can offer some basic tips.
Spring: Besides of some basic color you are always wearing, may be this time, your want to add some warm, bright and clear color for yourself. Do remember to try navy, which is springtime classic.
Summer: In this hot time, maybe everyone want to try some cool color, which make your dressing breezy. But for beach occasion, you could also taste the sherbet, mangoes and candy-colored which may you smile.
Autumn: It's a time when the sun hangs lower and casts longer shadows, and brings us the color of nature. It's easy to wear black, brown and grey now, but do warm yourself up with wine reds, forest greens, cadet blues accessories.
Winter: It's really a free time, you can calm yourself down with dark colors, or just feel the heat with a red dress. Just try something exiting in the pale snowing days.
Reference:
1. Kim Johnson Gross and Jeff Stone(1998) What Should I Wear? London, Thames and Hudson Ltd.
2. Jay Calderin(2009) Form Fit Fashion. United States of America, Rockport Publishers, Inc.
3. Simon Traves-Spencer and Zarida Zaman(2008) The Fashion Designer's Directory of Shape and Form. London, Quarto Publishing plc.
4. Style Makeover HQ(n.d.) Do You Know Your Color? [Online] Available from: http://www.style-makeover-hq.com/seasonal-color-analysis.html [Accessed 21st Nov. 2011]
 |
| Color and Season from Style Makeover HQ |
For culture, it means to understanding the connotations that a color carries from culture to culture and for different socia groups can clarify(Jay Calderin, 2009). It's important cause personal preference of color often connects to their cultural background.
As for psychology, it's that when we see a color, it might bring certain feeling to us. Blue may bring in the feeling of a clear sky and make you feel soothing. Red might be hot and stimulate. You can find more about Color Psychology by clicking this.
Changing seasons mean the past of time and switching of the occasions. There aren't any certain rules about what color to choose from, cause fashion is always developing. But we can offer some basic tips.
Spring: Besides of some basic color you are always wearing, may be this time, your want to add some warm, bright and clear color for yourself. Do remember to try navy, which is springtime classic.
Summer: In this hot time, maybe everyone want to try some cool color, which make your dressing breezy. But for beach occasion, you could also taste the sherbet, mangoes and candy-colored which may you smile.
Autumn: It's a time when the sun hangs lower and casts longer shadows, and brings us the color of nature. It's easy to wear black, brown and grey now, but do warm yourself up with wine reds, forest greens, cadet blues accessories.
Winter: It's really a free time, you can calm yourself down with dark colors, or just feel the heat with a red dress. Just try something exiting in the pale snowing days.
Reference:
1. Kim Johnson Gross and Jeff Stone(1998) What Should I Wear? London, Thames and Hudson Ltd.
2. Jay Calderin(2009) Form Fit Fashion. United States of America, Rockport Publishers, Inc.
3. Simon Traves-Spencer and Zarida Zaman(2008) The Fashion Designer's Directory of Shape and Form. London, Quarto Publishing plc.
4. Style Makeover HQ(n.d.) Do You Know Your Color? [Online] Available from: http://www.style-makeover-hq.com/seasonal-color-analysis.html [Accessed 21st Nov. 2011]
Dressing for Occasion
 |
| Street Chic From vogue.co.uk |
These information are mainly found from the book What Should I Wear?
Seasonless Occasions:
birthdays, business dinners, movie dates, anniversaies, bar, weddings, weekend getaways, dinner for two, art opening, business conferences, theater.
Spring Occasions:
Easter, May Day, Mother's Day, Graduations.
Spring Basic:
white cotton skirt, silk knit sweater set, dark stretch cotton pants, denim jeans and skirt, blazer, spring suit, microfiber raincoat;
Tips:
1. While the winter cold is still on, do remember to prepare some woolen clothes;
2. The order of progression: wool to wool blends to silk to cottons and linens.
Summer Occasions:
Father's Dat, barbecues, beach parties, afternoon teas, baby showers
Summer Basic:
Capri pants, sundress, carryall bag, sunglasses, cotton sweater, sun hat, cotton T-shirt, swimsuit and cover-up, evening wrap, hoop earrings ,white cotton short, sandals.
Tips:
1. At the beginning of summer, dont miss the shinning colors that make you smile. But when the sun reaches its hottest, it's cool to wear no-color or frosty colors.
2. Cool and breezy is what we want from our simple summer dressing.
Autumn Occasions:
back to school, back to work, Harvest time, Halloween.
Autumn Basic:
long-sleeved T-shirt, turtleneck, sweaters, wool slacks, jacket, leather bag, leather boots, wool suit, cocktail dress.
Tips:
1. Autumn is a good time for you to wear the color of nature;
2. Do remember to warm yourself up with woolen and leather jacket;
Winter Occasions:
Christmas, New Year's, sky trips, Valentine's Day.
Winter Basic:
silk blouse, evening pants, velvet scarf, black coat, two--ply cashmere sweater, boots, hat, evening bag, drop earrings.
Tips:
1. Winter is a time to try a mix of fabrics on yourself, to keep warm, but do remember to dress in layers.
2. December is an important time to social, dressing in red is a good idea.
Hat Occasions:
Weddings, Easter, Synagogue, Derby Day, Ascot, Garden party, Pool party.
Reference:
1. Kim Johnson Gross and Jeff Stone(1998) What Should I Wear? London, Thames and Hudson Ltd.
Dress According to Your Body Shape
Body Shape is an important factor for women to get dress, according to the books & website I had read. Following is some information I collect for my project.
- Ways to find out your own body shape
One simple way is to stand naked in front of your mirror, look carefully to yourself, learn about your bustline, waistline, hipline, mid-thigh, knee length and ankle length.
Another way is to ask your friend to photograph you front, back and sideways. Then you can look into the picture and discuss with your friend.
Of course, your can also ask your friend to give you some honest opinion.
- Different types of body shape
According to Style Makeover HQ, you can classify your height. If you are less than 160cm and without large body scale, you may call yourself Petite. In Jay Calderin's book, she argues that women mature figure height is 1.65-1.68m, and petite height is 1.57-1.63m. I think this difference is not a great deal.
This is Style Makeover HQ's method of Identifying women's body shape.
 |
Hourglass Figure |
Hourglass Figure is a lucky shape, the body vertical shape is balanced, and the bustline and hipline are the same width, and the waist is well defined.
 |
Inverted Triangle |
 |
Triangle or Pear Shape Body |
You are with this body shape if your bustline is narrower than your hipline, and you have a well defined waist, typically a narrow shoulders, balanced or short legged, full thighs and round bottom.
 |
Rectangle |
Rectangle shape is typical for their bustline and hipline are the same width, little waist, slender legs and arms, small to medium bust, balanced or long legs, flat bottom.
 |
Oval |
This body shape is similar to apple. They have undefined waist line, wide hips, large stomach, and full bottom.
- Dress according to your body shape
Here's some suggestion for getting dress for each body shape.
Hourglass Do:
- Fitted and semi-fitted clothes
- Soft, clingy, flowing fabrics
- Low to medium-low necklines
- Dresses with defined waistlines
- Straight and gently flared pants
- Straight and gently flared shirts
Hourglass Dont:
- Stiff, bulky, fabrics
- Baggy styles
- High necklines (unless you have a small bust)
- Skirts with open pleats
- Very tapered pants
Inverted Triangle Do:
- Flowing fabrics
- Low to medium-low necklines
- Set-in sleeves
- Three-quarter length sleeves
- A good fitting, well adjusted bra
- Tops and dresses that flow through the waist
- A-line skirts
- Flared pants
Inverted Triangle Dont:
- Stiff, bulky, fabrics
- Styles that emphasize your shoulders
- High necklines
- Big collars
- Tapered skirts and pants
Triangle Do:
- Accessories and designs to draw attention to your upper body
- Short-sleeved tops
- Shoulder pads to broaden your shoulders. This may sound very 80s advice, but they really do work. However, they should not be visible
- Medium to high necklines
- Garments to emphasize your waist
- Skirts and dresses that are straight or slightly flared
- Low rise pants to avoid gaping at the waist
- Boot leg and straight pants
Triangle Dont:
- Baggy garments
- Stiff fabric
- Garments that add bulk to your hips
- Hems or design lines at hip-line
- Open pleats on skirts or pants
- Tapered skirts or pants
Rectangle Do:
- Shoulder pads to emphasize your shoulders. This may sound very 80s advice, but they really do work. However, they should not be too large and definitely shouldn't be visible
- Semi-fitted clothes
- If you have firm upper arms, short-sleeves and sleeve-less tops and dresses
- Medium to high necklines
- Dresses that wrap or flow through the waistline
- Straight to gently flared flat-fronted pants
- A-line shirts
Rectangle Dont:
- Clingy fabrics
- Fitted clothes
- Low necklines
- Baggy tops
- Baggy pants
- Narrow skirts
Oval Do:
- Ear-rings, necklaces and other focal points designed to draw an observer's eyes up towards your shoulders and face
- Shoulder pads to emphasize your shoulders. This may sound very 80s advice, but they really do work. However, they should not be be visible
- Semi-fitted and loose fitting clothes
- Good fitting, well adjusted bras
- Support underwear
- Tops and bottoms in the same colors
- Low necklines
- Un-tucked tops
- Tops and dresses that flow through the waistline
- Straight flat-fronted pants in soft, flowing fabric
- Straight and slightly flared skirts
Oval Dont:
- Clingy fabrics
- Fitted clothes
- Fabric with large patterns
- High necklines
- Large lapels
- Belts
- Tucked-in tops
- Pleats
- Narrow or tapered skirts
- Narrow or tapered pants
Reference:
1. Kim Johnson Gross and Jeff Stone(1998) What Should I Wear? London, Thames and Hudson Ltd.
2. Sophie Woodward(2007) Why Women Wear What They Wear. Oxford, Oxford International Publishers Ltd.
3. Jay Calderin(2009) Form Fit Fashion. United States of America, Rockport Publishers, Inc.
4. Simon Traves-Spencer and Zarida Zaman(2008) The Fashion Designer's Directory of Shape and Form. London, Quarto Publishing plc.
5. Style Makeover HQ(n.d.) What's Your Body Shape? [Online] Available from:
http://www.style-makeover-hq.com/body-shape.html#top [Accessed 21st Nov. 2011]
The Changing Ideas and Mindmaps
As December is coming, all the classes of this semester are coming to the end. For this three months, I learn a lot by reading & practice, and my idea of the project has changed a lot with this.
I remember for the first workshop with John in Shanghai, I was intended to focus on the visualisation of data, so the main idea is about visualizing different type of data. But at the beginning of this semester, I realized that I was more interesting in the dynamic online visualization, so I determined to try some thing on personal preference.
The first mindmap in this semester really gave me a direction that maybe I should try more focus on the data type and the out come. At that time I just thought that I wanted to made an online magic mirror. It made me think about how to do the research, what should I learn and how can I make the project more attractive.
This little note came after the talk with John, I asked Brian for advice. He's amazing and really help me to clear my mind. We decided to simplify the data as time is really limited, and what's more important, we made a list of what to do(script and storyboard, character, background, design, research, programming, animation) and from whom I could ask help for. And he suggested me to dig into different versions of Cinderella's story, which is really an helpful interesting research for me.
This mindmap is from the research method lesson of John, drawn by Thomas. We discussed each other's project and it's of great fun. By certain questions, we really saw something brilliant coming out from our project. I was inspired that I should add some more element from the story of Cinderella & magic mirror into my project, so that it might be more fancy and easy to understand.
I was thankful that for these three months I gained so much help from the class and staff . It's exiting to see my project to become clear and fancy with all these help and supervise.
I remember for the first workshop with John in Shanghai, I was intended to focus on the visualisation of data, so the main idea is about visualizing different type of data. But at the beginning of this semester, I realized that I was more interesting in the dynamic online visualization, so I determined to try some thing on personal preference.
 |
| the first mindmap |
 |
| drawing mindmaps in the workshop |
 |
| Brian's help, the second mindmap |
 |
| a more clear mindmap for research |
I was thankful that for these three months I gained so much help from the class and staff . It's exiting to see my project to become clear and fancy with all these help and supervise.
Image Sprites, Easy Animation
The video above is what Google Doodle to honour the birthday of Jim Henson, who was well known as the creator of The Muppets. It's not a gif nor video, but some collection of images put into a single image(image sprites, defined by w3cschool.com).
 |
| henson11-hp-3o.png From Google.com |
| Google Logo – Jim Henson's 75th Birthday |
Maybe you already guess how it came from when you see the pictures above, for each movement, we create small images similar as "frame" of Flash, which is not strange for us animation students. To make it easy to control, it's better for the images to has the same width and height. Then we merge these images to be a big one, and use Javascript and CSS code to show certain part of the collection.
| explain the image sprites |
In my website, I use the image and the idea of the Google logo in honor of Martha Granham to rebuild the animation, trying to understand this technology. You can visit it thought this link.
| Collection of the movement of Google Logo to Honor Martha Granham |
 |
| Try the Image Sprites, All source from Google.com |
11/20/11
Some Important Principles of Getting Dress
These days, I am looking in the principles of how women getting dress. I read several books about fashion and women's lives, and watched some teaching video by Trinny & Susannah, which was recommended by Mhairi.
By the video of T&S, I learn that maybe to most important thing of getting dressing is to know your body, to find the clothes according your body shape. It's suggested that we should stand in front of the mirror, look carefully and find out our body type.
As for body shape, I find a website named style-makeover-hq ,which gives fantastic information about the relation of body shape and dress style.
Another thing that matters is social expectations, which we my also call dress for the occasions and personal status. A skirt suitable to ball may not be a good idea for going to club with you.
Personal preference is of course important too. Everyone have their own idea about style, their color and their design.
At last, color is an powerful thing for the dress style. Different color has different mood and influence. And as Trinny said, there are certain pattern for people of difference body shape to follow.
There are certainly many other principles for getting dress, but as the time is limited, the body shape, occasion, color and personal preference are the elements I will really consider in my visualisation project, and I talk about them individually.
11/18/11
Art Style Inspiration——samuel123
For these months, I am trying hard to find the art style for my project. I want it to have light, cause I want to show the mouse position by a drop of light. And I want it to be pleasant and comfortable. When I saw the gallery of samuel123, I knew I got it.
From his website, we see that he's an artist from UK, and he's always drawing a mole named Otter in specific occasion.
This one is my favorite, telling a story about Otter met a moth. I really like the curious face of Otter, and the desk and book make the scene full of fun.
Here are some more his works.
This one made me think about Cinderella's magical pumpkin car.
To find more about the story of Otter, you can visit I am Otter.
By the way, I really recommend the website deviantart, where you can discover many awesome artist, their self description and their favorite art works, so you can see what inspires these artists.
From his website, we see that he's an artist from UK, and he's always drawing a mole named Otter in specific occasion.
 |
Otter and the Mothby ~samuel123 |
Here are some more his works.
 |
staying up all nightby ~samuel123 |
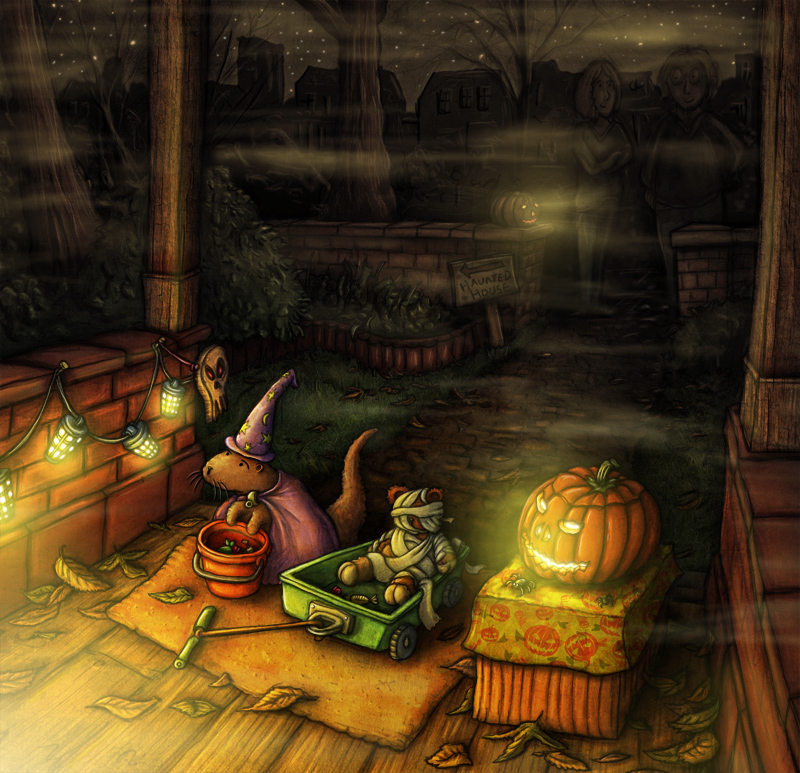
 |
Halloweenby ~samuel123 |
 |
Otter Bandby ~samuel123 |
By the way, I really recommend the website deviantart, where you can discover many awesome artist, their self description and their favorite art works, so you can see what inspires these artists.
Subscribe to:
Posts (Atom)